书写模式
书写模式是为了支持不同语言的书写习惯而生的,比如:中文、英文、法语等都是从左到右书写的,而文言文是从上到下书写的,但是阿拉伯语则是从右往左书写的。
下面是一个例子:
1
2
3
4
5
6
7
8
9
| <body>
<div style="width: 100px;">Hello World 1234我就是一段普普通通的文字,默认效果</div>
<br />
<div style="width: 100px; writing-mode: horizontal-tb;">Hello World 1234我就是一段普普通通的文字,从左往右从上到下水平书写的</div>
<br />
<div style="height: 100px; writing-mode: vertical-lr;">Hello World 1234我就是一段普普通通的文字,从上到下从左到右垂直书写的</div>
<br />
<div style="height: 100px; writing-mode: vertical-rl;">Hello World 1234我就是一段普普通通的文字,从上到下从右到左垂直书写的</div>
</body>
|
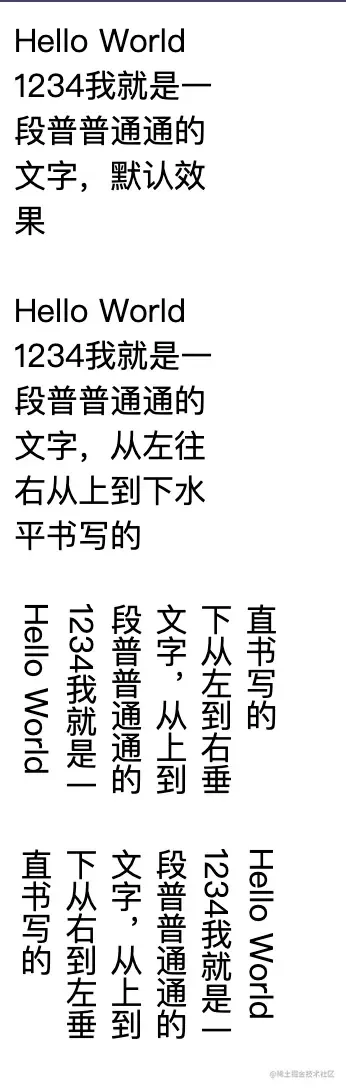
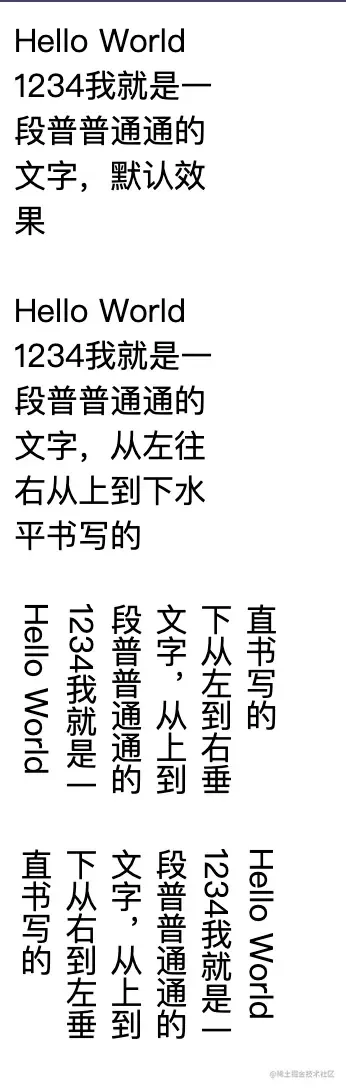
效果图如下:

配合 HTML 的 dir 属性和 CSS 的 direction 属性还可以改变元素从左到右排还是从右到左排,他们在配合 writing-mode 使用之后会有不同的效果。
1
2
3
4
5
| <body dir="rtl">
<div>Hello World 1234我就是一段普普通通的文字</div>
<br />
<div style="direction: ltr;">Hello World 1234我就是一段普普通通的文字</div>
</body>
|
效果:

物理属性
物理属性即含有 left、right、top 和 bottom 物理位置关键字的属性,它们与你看到的屏幕紧密相关,左永远是左,不管文本流动的方向如何。
物理属性在我们修改书写模式之后可能会存在一些问题,请看下面这个例子:
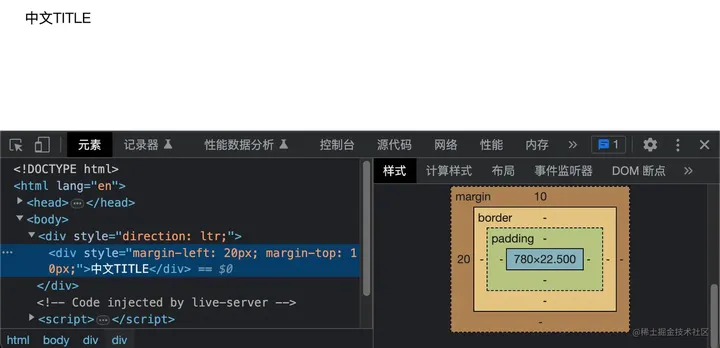
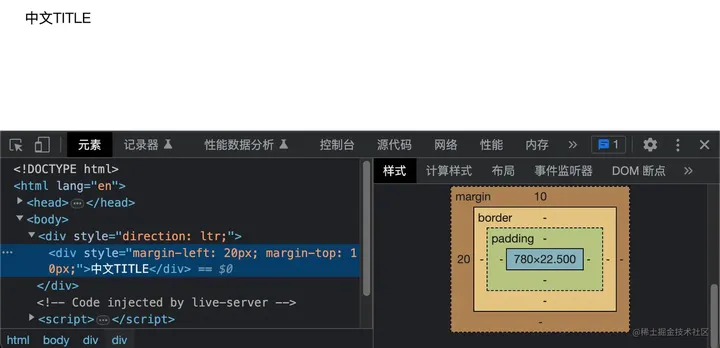
首先是中文:
1
2
3
4
5
| <body>
<div style="direction: ltr;">
<div style="margin-left: 20px; margin-top: 10px;">中文TITLE</div>
</div>
</body>
|

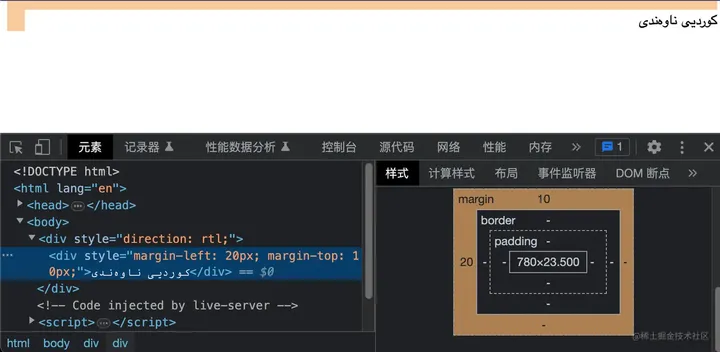
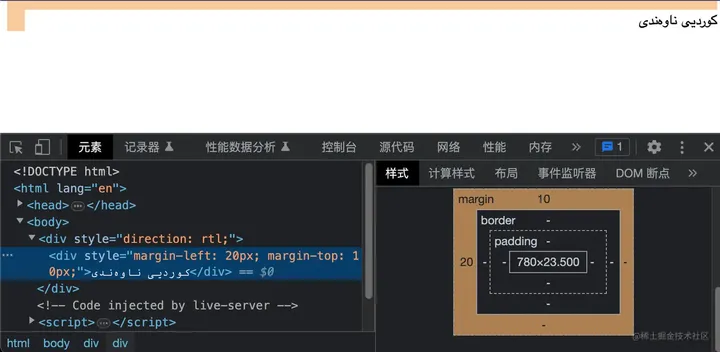
然后是阿拉伯语:
1
2
3
4
5
| <body>
<div style="direction: rtl;">
<div style="margin-left: 20px; margin-top: 10px;"> </div>
</div>
</body>
|

看出问题了吗?如果我们是一个国际化的项目,当我们切换成阿拉伯语之后,按照阿拉伯语的书写习惯,margin 应该在右侧才对,那么只是单纯的切换 direction 还不行,还得改 CSS 代码。不过使用逻辑属性编写就不需要修改 CSS 代码了。
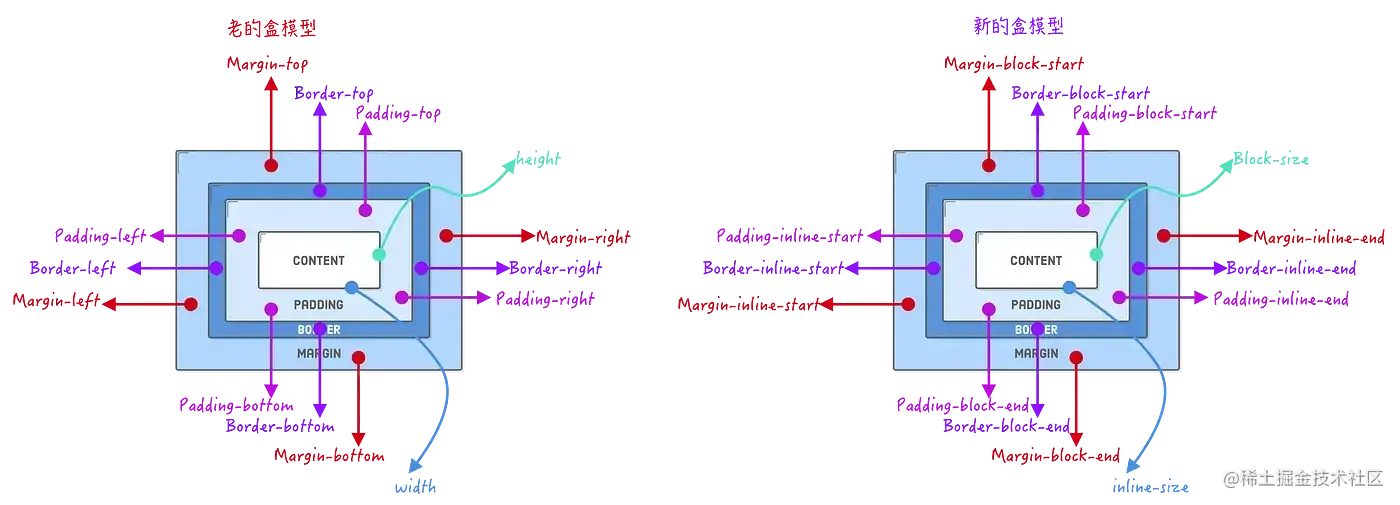
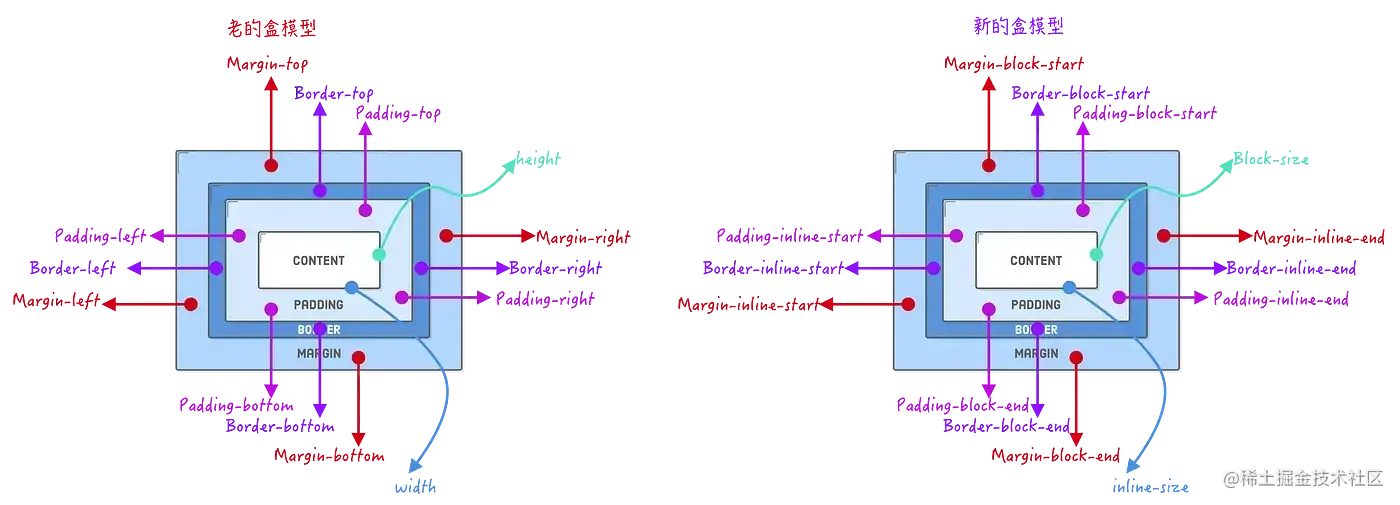
逻辑属性
逻辑属性定义了在相对方向下与对应的实体属性相等价的属性。

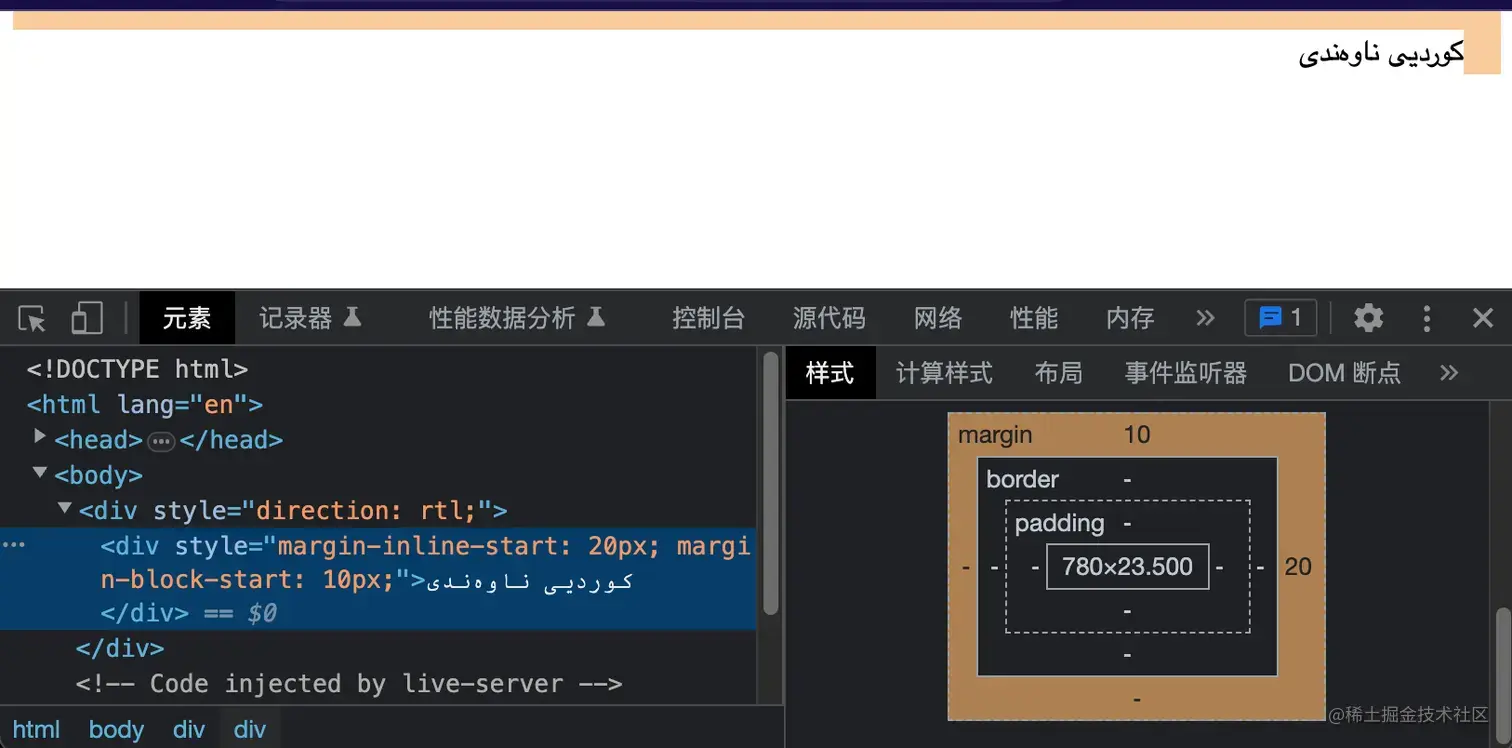
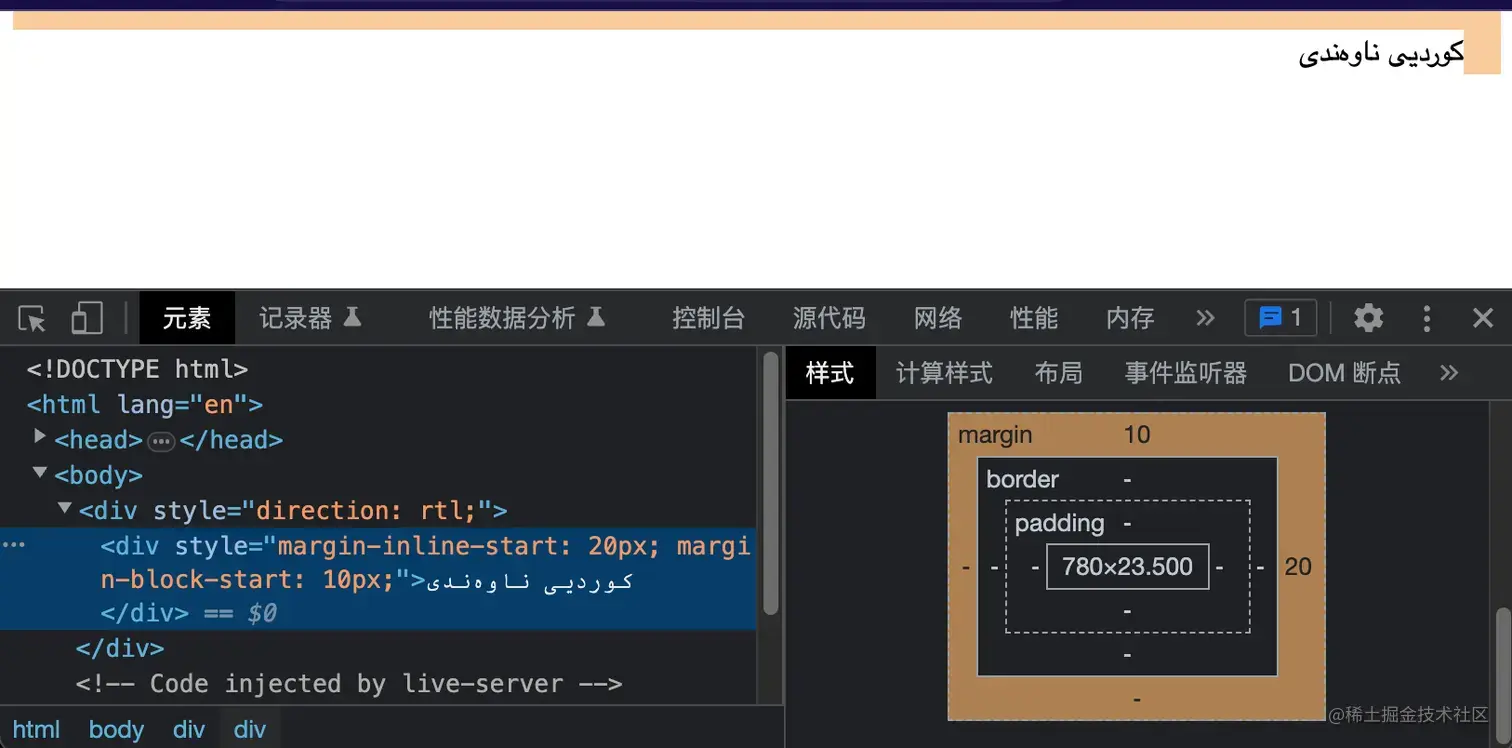
现在我们就可以利用逻辑属性来解决上面的问题了:
1
2
3
4
5
| <body>
<div style="direction: rtl;">
<div style="margin-inline-start: 20px; margin-block-start: 10px;"> </div>
</div>
</body>
|