1. font-family
font-family 其实不能简单理解为字体,它实际上是一个优先级从高到低的一个字体列表或者字体族名列表,前面的字体(或族名)如果系统没有就继续找后面的字体(或族名),直到找到为止。
另外,我们通常写的 serif、monospace、monospace、Helvetica 等也不是字体,而是字体族名,是用来描述一组相似设计风格的字体的名称,它们通常由一个主要的字体家族名称和一些特定字体样式组成。
例如,Helvetica 是一个常见的字体族名,其中包含了 Helvetica Regular、Helvetica Bold、Helvetica Italic 等字体样式。
常见字体族名:
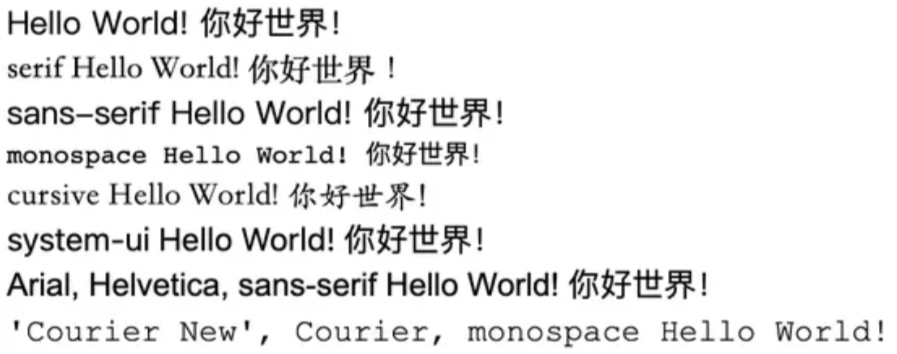
serif:带衬线字体,笔画结尾有特殊的装饰线或衬线。sans-serif:无衬线字体,即笔画结尾是平滑的字体。monospace:等宽字体,即字体中每个字宽度相同。cursive:草书字体。这种字体有的有连笔,有的还有特殊的斜体效果。因为一般这种字体都有一点连笔效果,所以会给人一种手写的感觉。system-ui:从浏览器所处平台处获取的默认用户界面字体。由于世界各地的排版习惯之间有很大的差异,因此为那些不适合其他通用字体的字体提供了这个通用字体。
1 | <div>Hello World! 你好世界!</div> |
效果如下图所示:

2. 外部字体引入
外部字体引入的第一步是定义字体,使用 @font-face 关键字定义字体,然后再用 font-famliy 使用即可。
比如,我这里在网上下了一个字体叫”美神勇兔生肖“。
1 | @font-face { |
效果如下图所示:
